
7 November 2019 | 4 Minute(s) to read
#whattoput on the contact page.
The most common goal on any website is capturing leads. This could mean that potential customers fill out a contact form, sign up for your email list, visit your physical location, or give you a phone call. Making it easy for users to find the info and complete any of the above, is a crucial component of your website’s purpose.
The contact page is usually the place on the site where people go to find a company’s contact details or a form to submit a web enquiry. These key elements should be easy to find and use, and although it might sound like an obvious thing to say, all of them should be correct and work at all times.
about #whattoput
We build the website and the client provides the content. It’s been the deal on most of the websites Smokeylemon has built since 2001. Our clients know their businesses more than anyone else, but the majority of them freeze when it comes to explaining what they do and why. Writing content is always the stage in the process that causes difficulties and the main reason why many website projects get delayed.
In an effort to make the process smoother and help our clients write or review and optimise their content, we have put together this series of blogs to help you develop website content in an easy and search-engine-friendly way.
Elements of a contact us page
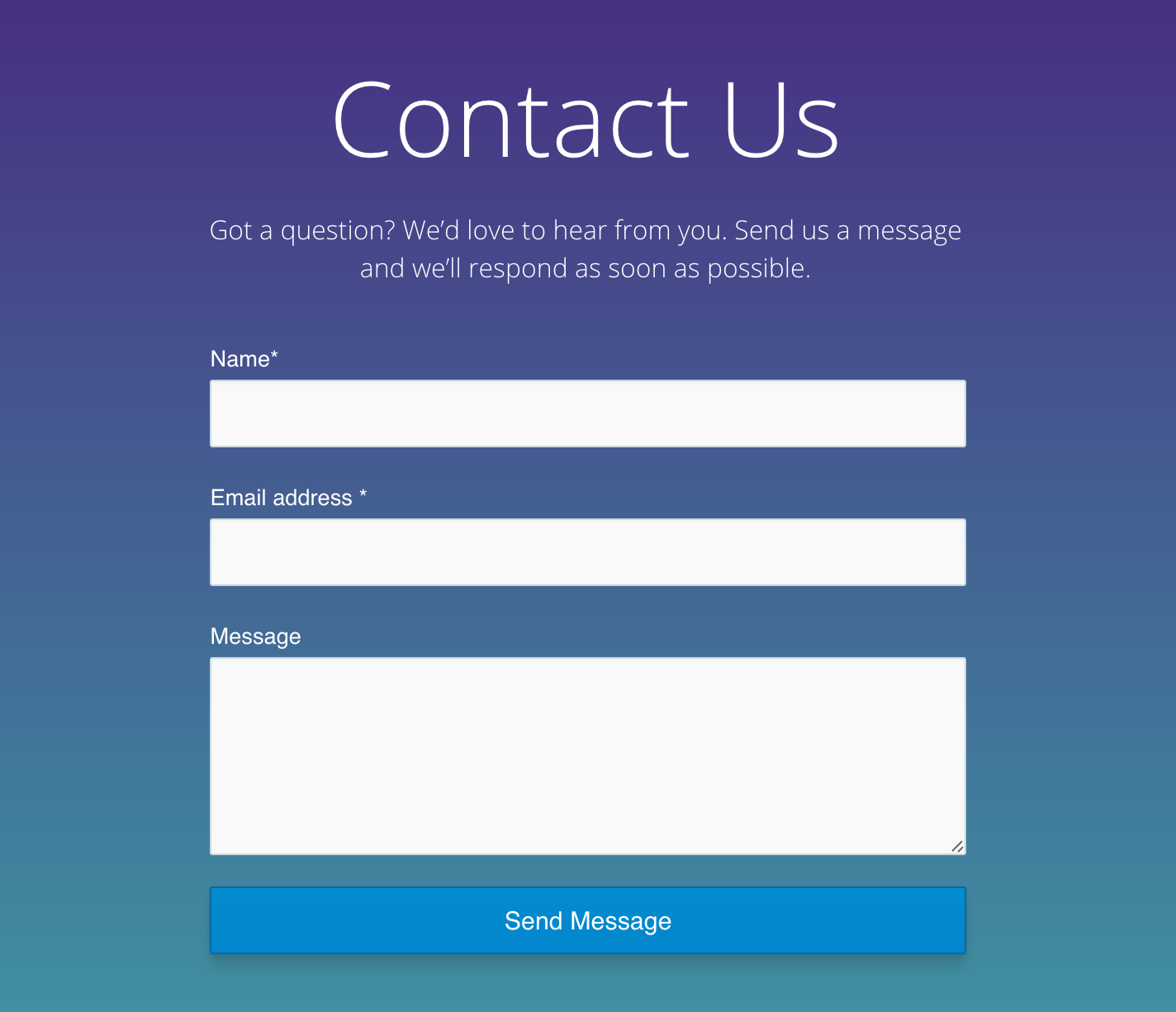
1. Give instructions
Tell your customers what to do. Give them reasons to fill a form, to give you a call or send you a direct email and prompt them to do so. Keep it simple and avoid unnecessary words.
2. Contact form
With a contact form, people don’t even have to sign in to their web-based email to send you a message. They can simply enter their email address and type their message, which will go straight to the email address of your choosing.
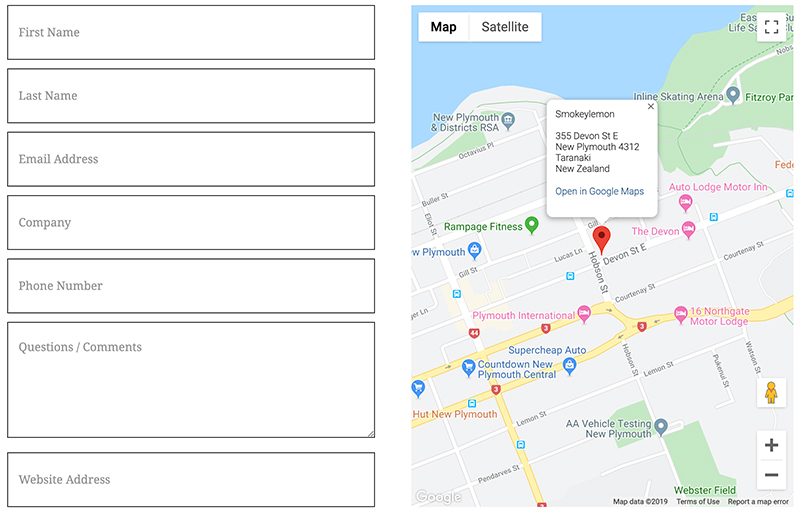
The form fields vary from one company to another. The most common ones are First and Last Name, Email Address, Phone Number (optional), and a Message field.
Tip: Make sure the email address field is mandatory. If they forget to fill this field, you won’t be able to reply and might lose the opportunity to generate a new lead.

‘Thank you’ page
After submitting their enquiry, users should see a confirmation that it was successfully sent. In this confirmation message, take the opportunity to say ‘thank you’ and provide clear expectations of what’s coming next, i.e when you will come back to them. It’s the beginning of a relationship with a potential customer, don’t get it wrong. Make it feel human and personalised. You can also encourage them to keep browsing the site or download useful resources.
3. Email address
It’s a good practice to include your email address, giving users the option to email you directly from their web-based email or email mobile app. This way, they can still contact you if the form is not working. Although showing the email address can attract spam bots, we think it’s better than not having an email address on your contact page.
4. Phone number
Some people prefer phone calls. Be sure to give them the option to choose the method they’re most comfortable with. Your phone number should be clickable, so mobile users can call directly by just tapping on it.
5. Physical address
Display your physical address and you can even make it clickable so users can get map directions after clicking on it.
6. Map
Having a map is optional but very useful for people actively looking for directions to your business.

Contact page best practices
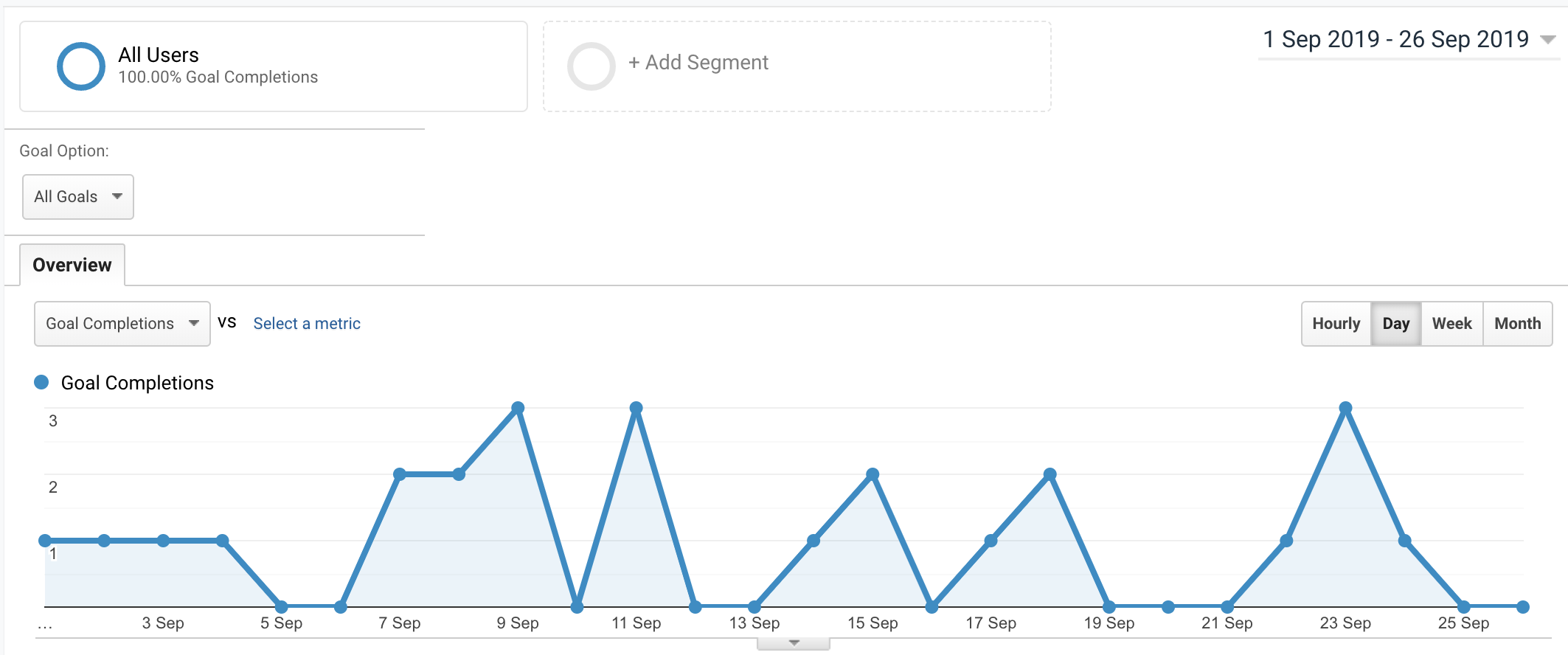
Conversion tracking
Setting up goals for every contact form submission or clicks the phone number/email address is a great practice. The data is saved in Google Analytics and gives you an idea of how many contact page viewers end up completing a contact action. This info can help you improve the contact page experience or realise if something isn’t working.

Test regularly
Test your contact form regularly. Make sure it’s easy to use and messages are being sent to the right inbox. Also, click the email address and phone numbers to check if the links are working.


